
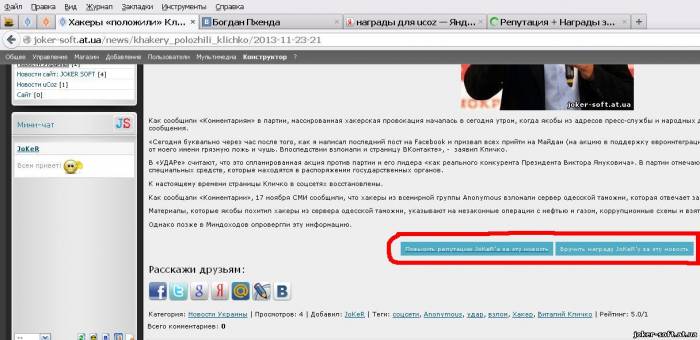
В данном случае мы добавляем функцию поблагодарить пользователя за данный материал, вручив награду или же повысив репутацию

Итак, приступим!
Заходим в: Управление дизайном сайта -> Страница материала и комментариев к нему
Находим там: $MESSAGE$
Сразу после этого тега ($MESSAGE$) вставляем:
Код
<style type="text/css">
.postSubmit {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: transperence;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postSubmit:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
</style>
<script type="text/javascript">
function repchange(val,id){
repval=val;
ajaxtime=setInterval('checkajax'+id+'()',500);}
</script>
<script type="text/javascript">
function checkajax26668(){
forms=document.getElementsByTagName('form');
for(f=0;f<forms.length;f++){
if(forms[f].id=='frm981'){
if(repval=='plus'){document.getElementById('a2').checked='true';
forms[f].reason.value='Благодарю за «$ENTRY_NAME$»'
document.getElementById('submfrm981').click();
document.getElementById('sbt981').onclick=null;
clearInterval(ajaxtime);}}}}
</script>
<center><script type="text/javascript"> function
megobytenagr()
{openLayerB('Rd',0,'$HOME_PAGE_LINK$/index/55-$UID$','Вручить
награду',380,200,1); usersearch('megobyte','38');} function
usersearch(vaal,id){thisvalue=vaal;
openafter=setInterval('lol'+id+'()',500);} function
lol38(){forms=document.getElementsByTagName('form');
for(f=0;f<forms.length;f++){if(forms[f].id=='frm735'){if(thisvalue=='megobyte'){$("input[@type='text']").attr('value',
'Лови награду за «$ENTRY_NAME$»');
document.getElementById('submfrm735').click();
document.getElementById('sbm735').onclick='';
clearInterval(openafter);}}}}</script>
<a title="Репутация пользователя повысится. Многократное нажатие Спасибо
запрещено!" href="javascript://"
onclick="openLayerB('Rd',0,'$HOME_PAGE_LINK$index/23-$UID$','Change
Reputation',380,200,1); return false;"><br> <input
type="button" class="postSubmit" onclick="repchange('plus','26668');"
value="Повысить репутацию $USER$ за эту новость by JS"></a> <input
type="button" class="postSubmit" onclick="megobytenagr();"
title="Пользователю будет приятно получить награду за его труды"
value="Вручить награду $USER$ за эту
новость by JS"></div></center></td></tr>
Всё готово!